前回の続き
前回までで、スクリプトを実行し、関数に分割して管理、ファイルに分割して管理、ネットアクセスまでみた。
今回はクラス
今回は、ファイルに分割してするだけじゃなく、クラスにまとめるほう法をみて、さらにコードをスッキリさせる方法を見ておく。
classを使う。
class も完全な互換性があるわけでないが、ある程度使える。
ちょっと古い書式のJavaScriptのclassなので、たまにイライラするかもしれない。
クラスのサンプル
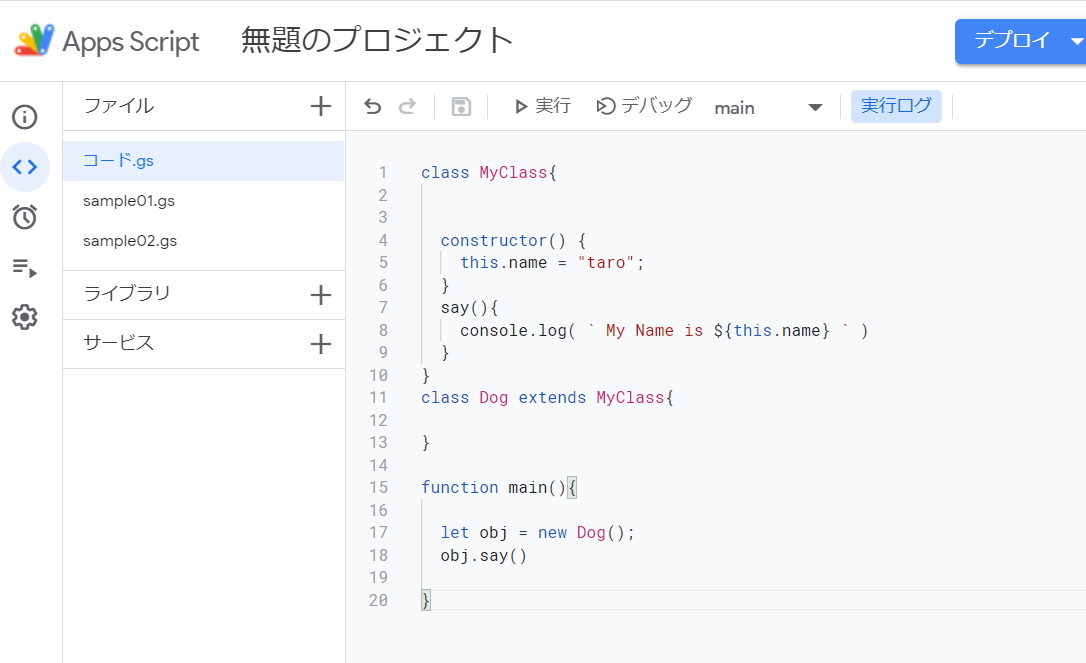
次のようなクラスをGASに作って実行してみます。
class MyClass{
constructor() {
this.name = "taro";
}
say(){
console.log( ` My Name is ${this.name} ` )
}
}
class Dog extends MyClass{
}
function main(){
let obj = new Dog();
obj.say()
}
クラスを使った実行
クラスを使ってコードを書いたら、そのあとの関数で実行ができる。

実行結果は次のようになる。

続く
長いので分割しました。