普段はデザイン済み、HTMLマークアップ済みのデータが多いのです。でもたまにphotoshop(PSD)やイラストレーター(ai)データを受け取ります。WEB素材を作るのはとても簡単なんですが。知らないと手数に迷いが多くなり、無駄が多い。
スライスを覚える。
1,2,3にもスライス、45がなくて6もスライス。WEB素材を作るには、ひたすらスライス。
スライスするには、photoshopとFireworksがあって、FWのほうが便利だと言われている。
PhotoShopでスライス
fireworksで上手くいかない時もあるので、先にphotoshopのスライスを覚えるのがベター
- ai を開く
- psd形式の保存
- psdで開く
- スライスを作る
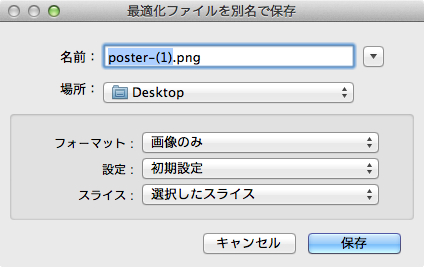
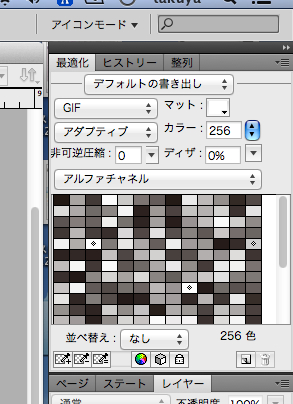
- WEB用に保存
- png を保存
のごくシンプルな手順。たったこれだけ。でも、photoshop内でボタンを探したり、など機能が多すぎて意外と出来ないものです。
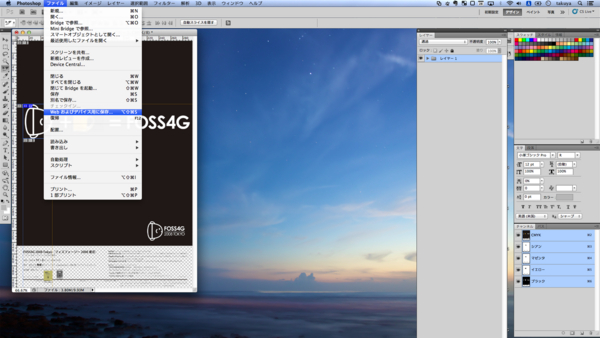
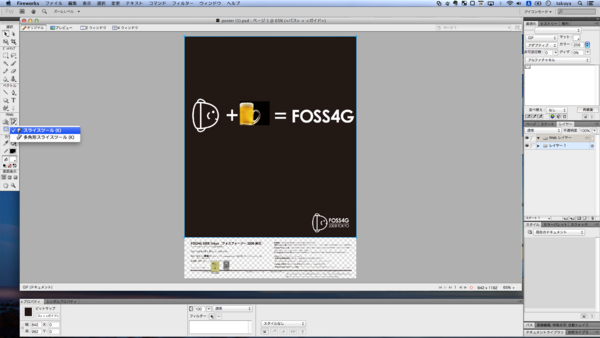
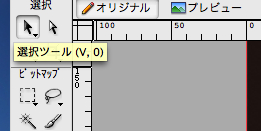
 スライスツールを選ぶ
スライスツールを選ぶ
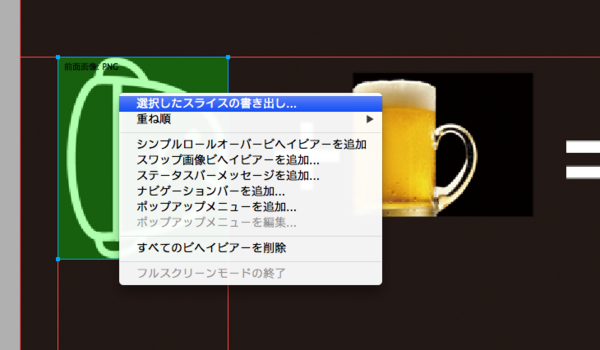
スライスツールを使って欲しい場所を切り出します。
 (5-スライスツールを選ぶ)
(5-スライスツールを選ぶ)
 (スライスツールはここ)
(スライスツールはここ)
 (6-スライスする場所を選ぶ)
(6-スライスする場所を選ぶ)
このとき、ガイドや画像境界でマウスがスナップして止まる。これがすごく楽です。ペイントやプレビューで操作するのと大きな違いはここですね。ai からレイヤが維持されているので、切り出しがとても楽です。
スライスのサイズを変更するときは、スライス選択ツールを使います。
デザイナーはこうやって楽をしてたのかっ。
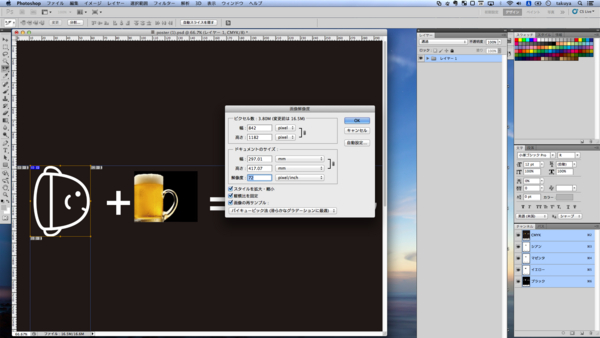
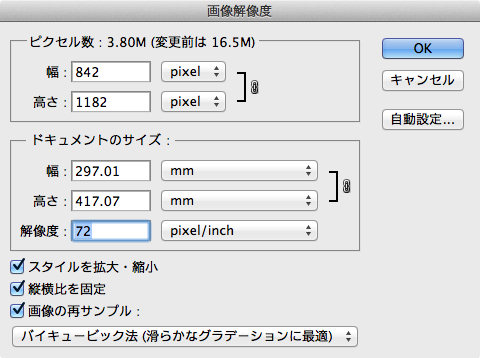
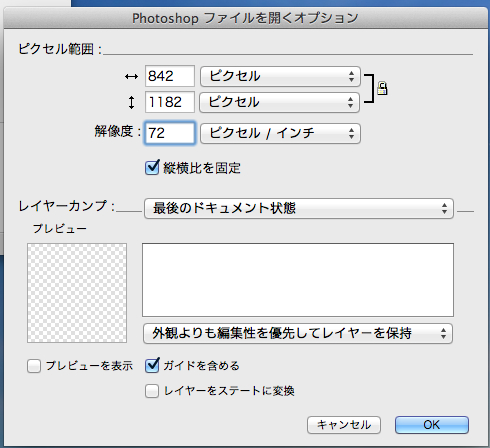
 解像度を変更する
解像度を変更する
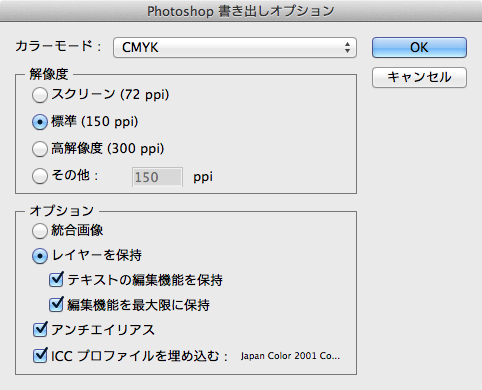
印刷用データの場合150になっていたりするので、72に落としておく
 (7-画像解像度を72-スクリーンに)
(7-画像解像度を72-スクリーンに)
 (8-印刷用は150なので72にしておく)
(8-印刷用は150なので72にしておく)
解像度はai → psd時でもできる。
解像度を72にしておくと、保存時にサイズが予定サイズにピッタリ収まります。
 PSD作るところまでは同じ。
PSD作るところまでは同じ。
PSDをPhotoshopで開かずにFireWorksで開きます。
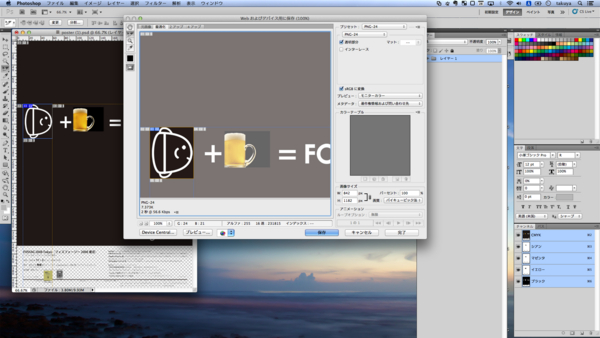
 透明を保存するときも同じ。
透明を保存するときも同じ。
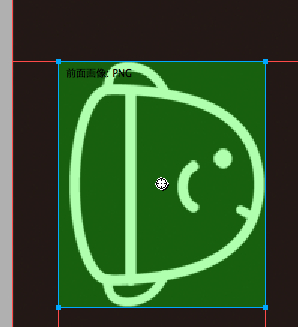
透明を保存するときは、背景のレイヤを消し、透明だけで保存します。
 (f7-不要レイヤを消して透明背景で)
(f7-不要レイヤを消して透明背景で)
 (f8-透明背景のPNG)
(f8-透明背景のPNG)
簡単ですね。
とりあえず、ai もらってもこれくらい出来れば、コーディング作業パパっとできるので、マークアップ待って無くても作業できるよ!!
いままでプレビューや、ImageMagickで切り出してたけど、やっぱりPhotoshop便利です。