GAS は Google drive
GASの一覧と管理は、Google Driveで行うのが基本になるみたいですね。
Google Driveのフォルダに、プロジェクトが作成される。
プロジェクトは固有IDを持ち、好きなフォルダに設置することができる。スプレッドシートからスクリプトエディタを開いたときは、スプレッドシートと同じフォルダに設置される。
スクリプトが増えてくると、スクリプトシートと紐付いているのを無視して管理したくなる。そのときに便利なのがプロジェクトを一覧するサイト。
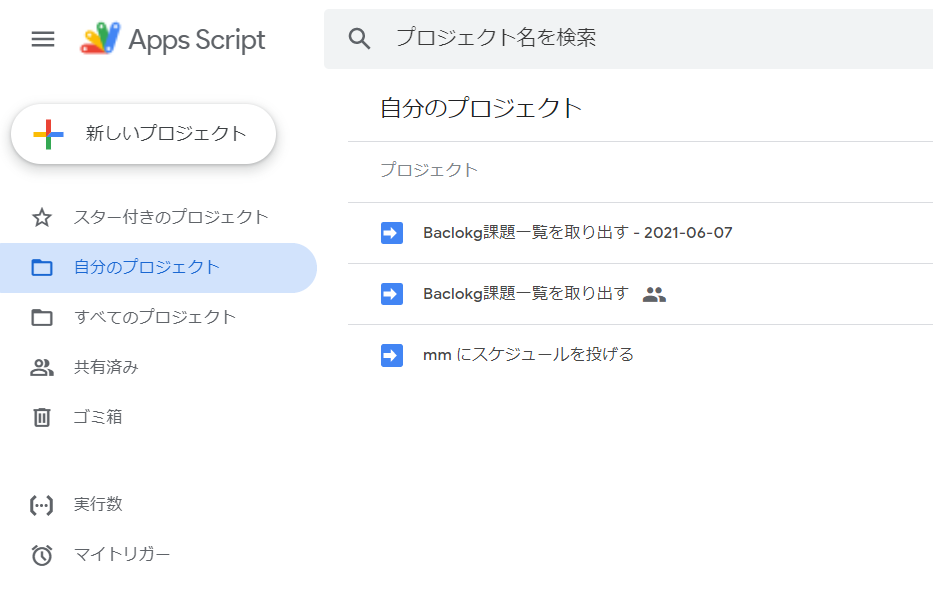
google app script は次のサイトで一覧できる。
GASのプロジェクトファイルは、次のサイトでDriveに四散しているプロジェクトファイルを見ることができる。
https://script.google.com/home
自分のプロジェクトの一覧を見ることができる。

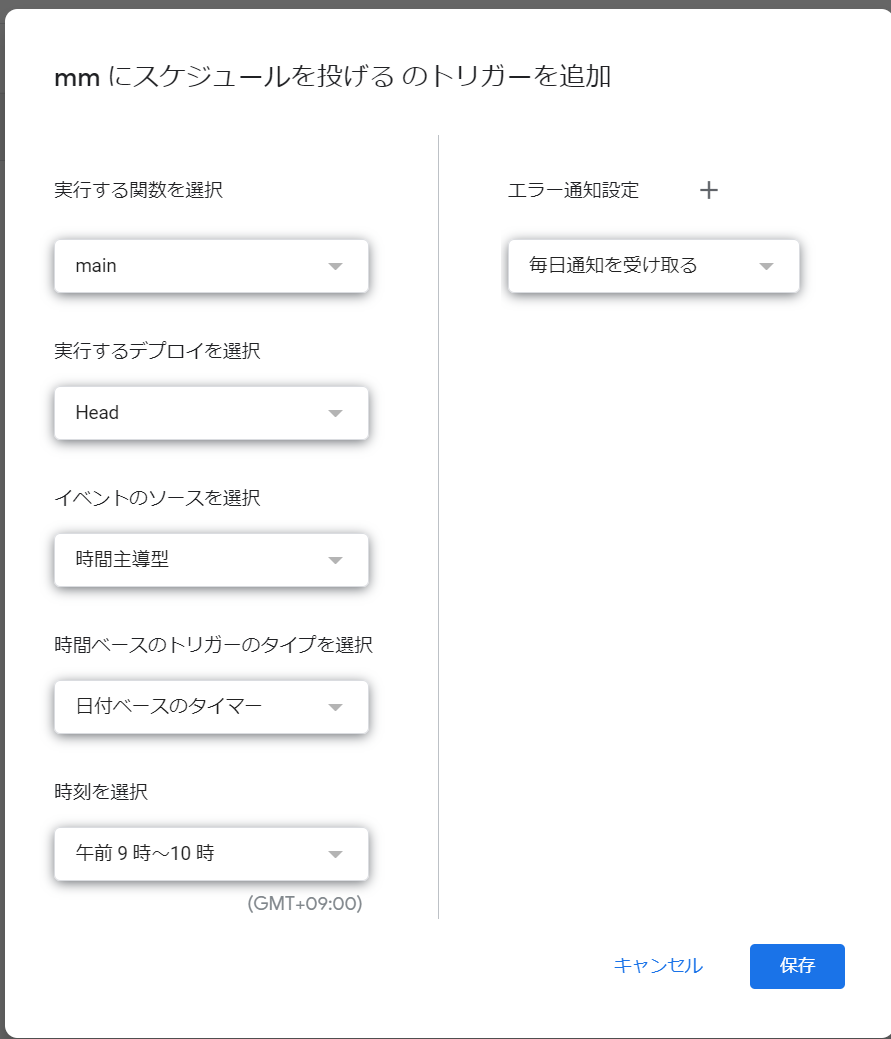
タイマーの一覧も見れる。
トリガーで作ったタイマーも、プロジェクトを横断して確認できる。

https://script.google.com/home でプロジェクト単体として存在できる。
https://script.google.com/homeで管理するのはプロジェクト単体な、プロジェクトである。スプレッドシートやスライドと紐付かず、独立したプロジェクトとしても作成できる。
ドキュメントから独立したプロジェクトの魅力
単体プロジェクトは、ドキュメントとペアにせず、単独のプロジェクトとして、作成管理できる。
そのため、テンプレートから新規ファイルを作るプロジェクトや、結果を新規ドキュメントに保存するようなプロジェクトを作成して管理しやすくなって便利ですね。
## 次回へ続く
長いので分割しました→次回