tailwindcss でチェックボックスと連動させる
チェックボックスやラジオボタンのチェック状態(疑似セレクタ:check)と連動させることができる。
.peer/{$name}:checked ~ .peer-checked/{$name}:{$tailwindcss-class}
tailwindcss で「実数とネガティブ」(マイナス値)なマージンを入れる。
参考資料によると、ネガティブな値を使えるようです。
実数には、正数とネガティブ値(マイナス値・負数)がが使える。
translate-x-[-2rem] translate-x-[2rem] pl-[32px] py-[10%]
など、具体的な数字をはめ込む事ができる。
まので、マイナスマージンなども作ったりできる。
チェックボックスを改良してみてみる。
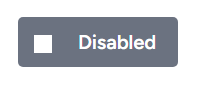
これを使って、チェックボックスを使ってラベルを一体化させて、ボタンっぽいものを作ってみる。


<label for="status" class="cursor-pointer ml-[-1rem] select-none"> <input class="peer/status inline-block translate-x-[2rem]" id="status" type="checkbox" name="status" /> <div class=" w-[8rem] pl-[3rem] hidden peer-checked/status:inline-block peer-checked/status:bg-blue-500 peer-checked/status:hover:bg-blue-700 text-white font-bold py-2 px-4 rounded " >Enabled</div> <div class=" inline-block w-[8rem] pl-[3rem] peer-checked/status:hidden bg-gray-500 hover:bg-gray-70 text-white font-bold py-2 px-4 rounded " >Disabled</div> </label>
UIコンポーネントにありがちな、チェックボックスとラベルが一体化したボタンもこの通り、それっぽいものが作れた。
なるほど、tailwindcss は完成されている。
これ、transiionと組み合わせて、ラジオボタンに変えれば、トグルスイッチも作れそうですよね。