selenium + chromedriver を headlessを扱うときに困る。
新規タブを開かれると、element not clickable で、currently visibleで、 displayed がfalse になる。
なんで、クリックできないエラーになるのか頭をひねったら、width だった。
原因と再現
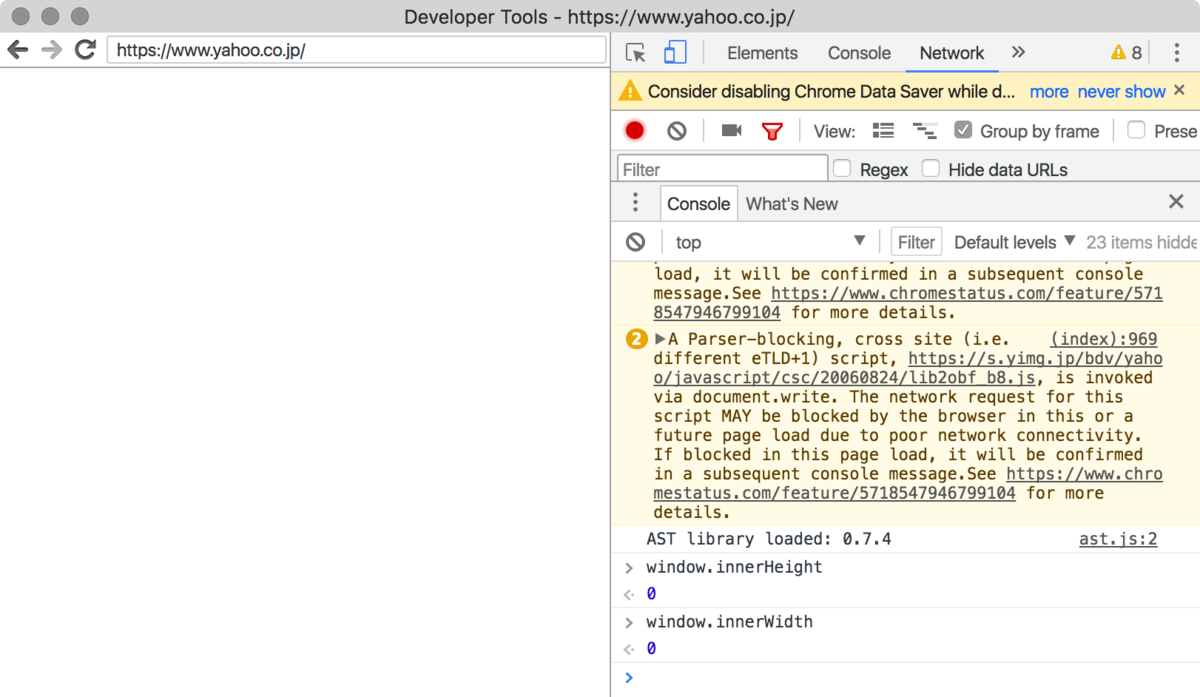
driver.execute_script("var tab = window.open('about:blank','_blank');"); driver.switch_to.window(driver.window_handles.last) driver.execute_script('return {"w":window.innerWidth, "h":window.innerHeight};') # => {"w"=>0, "h"=>0}
お疲れ様でした。Width=0,Height=0です。これではクリックできない。そうなります
chrome headless はdriver.manage.window.resize も通らないのでこれは詰んだと思う。phantomJSだとたしか出来たような。。
新規タブを開かせないように window.open を 乗っ取るしか無いのかもしれない
追記
Selenium側の問題かもしれないと思って Chrome の Dev tool で ポートにアクセスして、実際に window.open して、リモートデバッグで見てきたが、駄目だった.remote debug 経由でタブを開くと問題ないなけど。window.openが呼ばれるとどうも駄目みたい。chrome 側のバグっぽい。

ちょっとした思いなど。
chrome の headlessは 新規タブが開いてフォーカスが動かないのもちょっと面倒だし。 xvfb の方が楽ですね。それかseleniumすてて chrome の debugging protocol を使う方が良いかもしれない。
Chrome DevTools Protocol Viewer
戻る禁止の銀行WEBは戻る禁止 の制限があるので、新規タブを開きまくる。戻る禁止はCRSFやセッションハイジャック対策だとおもうけど、そんなことはPOSTを使うページだけに限定したらいい話だし。戻る対策としては戻る禁止はtoo bad だし、全ページをPOSTにするから戻るができないので新規タブを開きまくる。なのでwebappとして間違ってると思う。iframeに埋め込まれることを防ぐならHTTPヘッダでやるべきだと思うし。クリックジャッキングやはCSPでなんとかなるだろうし、もう戻る禁止と新規タブはやめてほしいわ