よく、スクリーンショットを撮るのですが、操作説明のために、赤枠で囲むことも多いです。今回は、関係無い部分をグレイアウトして、強調表示を作るのも以外に分かりやすいです。Appleはこの手法をよく使います。Macのシステム環境設定などでよく見かけます。これを自分でも使うことにしました
操作説明用に、強調する
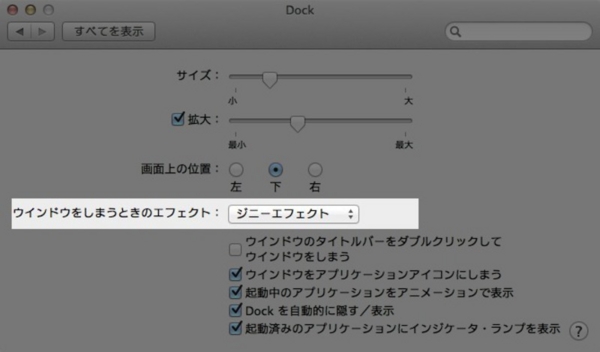
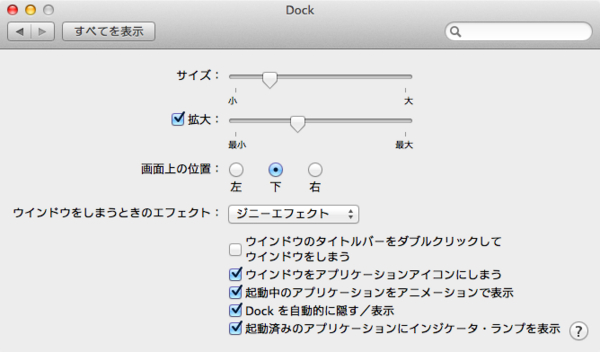
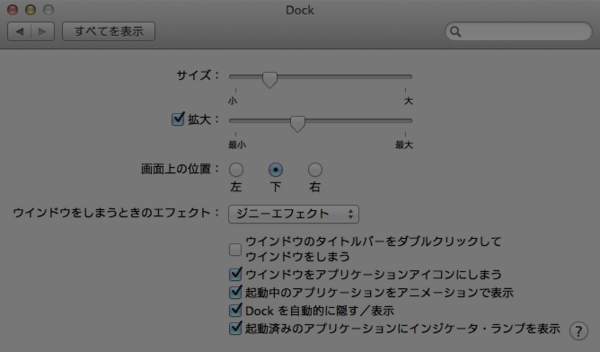
操作に関係ある部分を明るく、それ以外の部分を暗くする。
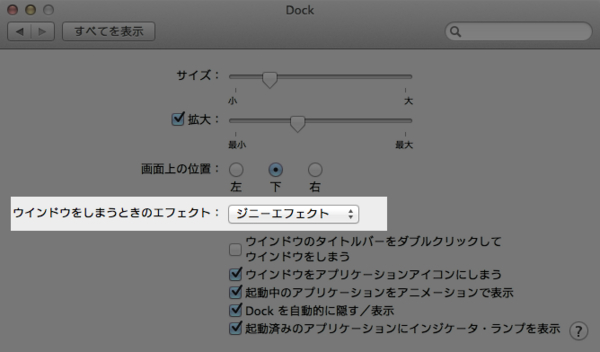
このように、無関係な箇所を暗くすることで赤枠より説明が分かりやすくなる。こういうのをパパっと作れるとカッコイイですね。
作り方:Imagemagick
今回もMagickのconvert コマンドの力を借りることにします。
最後に、背景に元の明るさの切り取り画像を重ねる。
composite -compose Over -geometry 419x38+12+219 2.png 3.png 4.png
簡単ですね。
選択範囲の座標を調べるのがちょっと面倒。だけど座標はMacプレビューで簡単に見ることができるし、HTML+Javascriptでも簡単です。