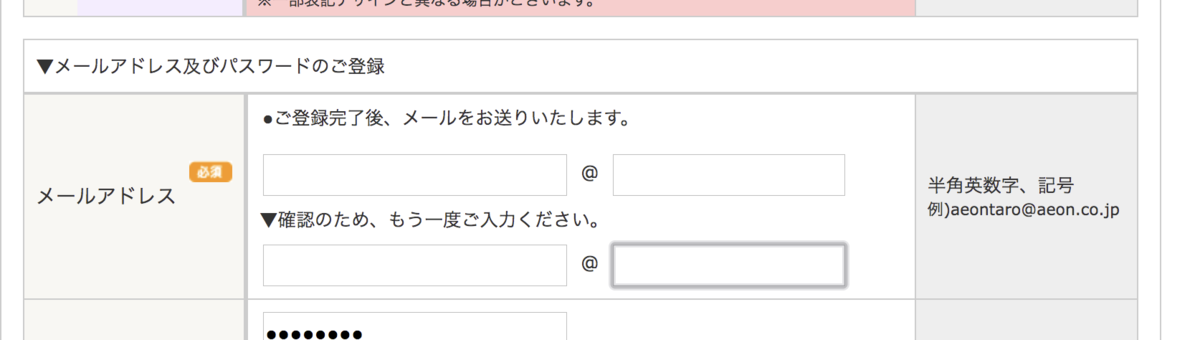
誰が考えたか知らないが、謎文化のメアドを区切る文化

入力がかったるくて仕方ない。思考するより速く入力したいスピード狂としてはストレスを感じる
ストレスを感じるより、プログラミングして解決したほうが気持ちがいい。
対策した
そこで、XpathとBookmarklet を組み合わせて対処することにした。
(function(){ maddr = [] email = window.prompt("メールアドレス?", ""); maddr = email.split(/@/); mail_inputs = []; ret = document.evaluate("//*[ count(./input[ contains( translate(@name, 'ABCDEFGHIJKLMNOPQRSTUVWXYZ', 'abcdefghijklmnopqrstuvwxyz'),'email') ]) = 2 ]//input", document ); while ((input = ret.iterateNext())) { mail_inputs.push(input) } mail_inputs.forEach( function(e,i){ e.value = maddr[i%2] } ) })()
実行結果
メアドを貼り付ければ、簡単入力ができる。はー楽。


自動入力という概念がないSI'er世界。
これは愚痴なのですが、日本語の企業サイトには、「自動入力は悪」という概念があるようで。手入力より自動入力のほうが間違いが少ないっていう記述を見かける。 本当に何を考えているのかわからないし。フォームを分割したところで、ヒューリスティックな対処法でしかなく、経験則によりサポートコストが減るというのなら、リーンスタートアップ的にいえばA/Bテストで比較するべきなのである。フォーム項目を増やしても工数が増えるだけだし、RichUIとかUXとか言ってたりフォームをデザインするデザイナは、もっとA/Bテストをプッシュするべきだと思います。
関連記事
謎フォームの入力に苦労したので解決した話など