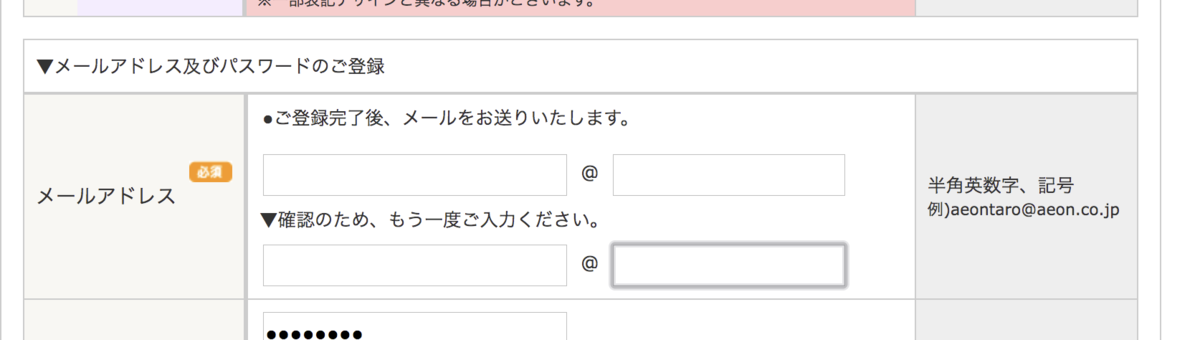
世の中には、@アットマークで、メアドを区切るという謎文化があります。
「メールアドレスをご入力ください」ただし、アットマークの前後を分けて。フォームの入力がすごくめんどくさいものがあります。
もっと手軽に入力したくてBookmarkletで対処するんだけど。大文字小文字を区別するのがめんどくさい

大文字小文字を区別しない、Xpathの例
$x("//*[ count(./input[ contains( translate(@name, 'ABCDEFGHIJKLMNOPQRSTUVWXYZ', 'abcdefghijklmnopqrstuvwxyz'),'mail') ]) ]//input")
ポイント
ここで、先に大文字小文字を全部小文字にして丸める。
translate(@name, 'ABCDEFGHIJKLMNOPQRSTUVWXYZ', 'abcdefghijklmnopqrstuvwxyz')
その後に、マッチさせる。
contains( translate(@name, 'ABCDEFGHIJKLMNOPQRSTUVWXYZ', 'abcdefghijklmnopqrstuvwxyz'),'mail')
これで、大文字小文字を考えないマッチングができる。
ほんと、Xpathって便利ですね。世間は、もうCSS セレクタばっかり使っってるだろうけど、私は、未だにXpath手放せないや
参考資料
https://stackoverflow.com/questions/8474031/case-insensitive-xpath-contains-possible
*1:こんなことをしてるの、日本語の大手企業のサイトだけで。これやるとIT能力低いことの暴露だと思うんですけど