Google訪問済みリンクが見にくい!!のでgoogle.comだけスタイルを変えた
なぜか訪問済みリンクが見にくいと感じだ。もう年かな・・色弱になってしまったのかな。。。
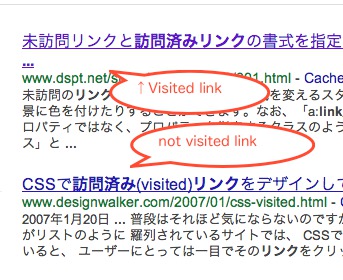
Javascriptをオフにすると訪問済みリンクの識別が見難いんです。
「訪問済みリンクの色を変えるのはJSでやってる・・・」ということに気づいた
つまりGoogleは『訪問済みサイトを識別して色を変えている』*1*2
サイトのスタイルをドメインごとに設定する
全部のサイトでCustom.cssのスタイルが効いてしまうと辛いので、指定ドメインだけに有効なスタイルにしたい。
ドメイン別にスタイルを決めるには mozilla であれば @-moz-document domain("example.com")と@namespaceが使えるが、Chromeはそうも行かない。
ドメイン別に指定するにはUser.jsを使ってスタイル指定する
User.jsには、ドメイン別に設定する手法があるのでソレを使うのがよろしいと思う。
// ==UserScript==
// @name Google検索結果のスタイルを変える
// @namespace
// @description Googleの訪問済みリンクが識別しにくいので対応する。
// @includes https://www.google.com/search*
// @includes https://www.google.co.jp/search*
// @excludes
// ==/UserScript==
//カスタムCSSの代わりに、UserJSを使う。
//CSSノード追加
////おまじない
var newStyle = document.createElement('style');
newStyle.type = "text/css";
document.getElementsByTagName('head').item(0).appendChild(newStyle);
css = document.styleSheets.item(0)
var idx = document.styleSheets[0].cssRules.length;
//スタイルルール追加
css.insertRule("div#search a:link { /* color: blue !important; /* default: #12C */ }", idx);
css.insertRule("div#search a:visited { color: purple !important; /* default: #61C */ }", idx);
ドメインごとのカスタムスタイルを使えないとか、エクステンションがすぐに必要とかホント面倒くさい。。。