急ぐ人はパッケージを入れる
急ぐ人は、inspect.dev を体験版で入れるといいです。 https://inspect.dev/

ただし、有効期限はきつい。再登録しまくる羽目になる。
remotedebug-ios-webkit-adapter は同じ作者なのですが、こっちを買えということらしい。タマにしか使わないには高すぎるんだ。
時間がありコマンドが扱えるなら
コマンドが扱えるなら、inspect.dev の元になった remotedebug-ios-webkit-adapter がまだ公開されているので、コマンドからインストールすれば無料で動かせます。
iOS側の準備とWindowsとの接続
どのツールを使うにしても iTunesでデバイスを認証している必要がある。 USBでiPhoneを接続する。

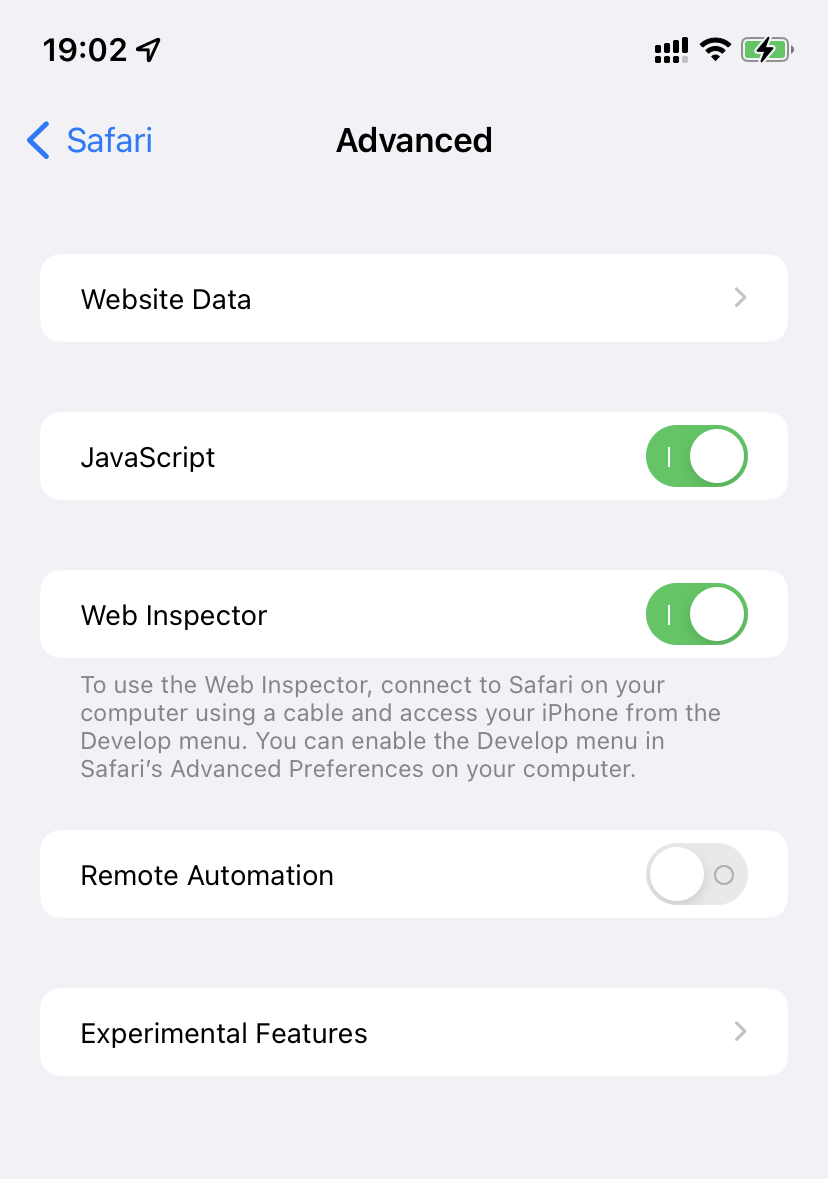
設定 → Safari → Advanced(最下部)→ Web Inspector → 有効

npm ツールを使う。
ツールを都度都度入れるのは不便
inspect.dev はたしかに便利なツールだけど、無料トライアル期間が短いし、何度も無料体験に登録とか、面倒くさいですよね。
remotedebug-ios-webkit-adapter はまだ動くので、そっちを使う。
remotedebug_ios_webkit_adapter には、ios_webkit_debug_proxyが必要なのでインストールする
npm を使うとまだ動く。動いたので、しばらくそちらを使うことにする。
scoop のインストール
PowerShellで操作します、管理者権限はいりません。
リモート・コードの許可
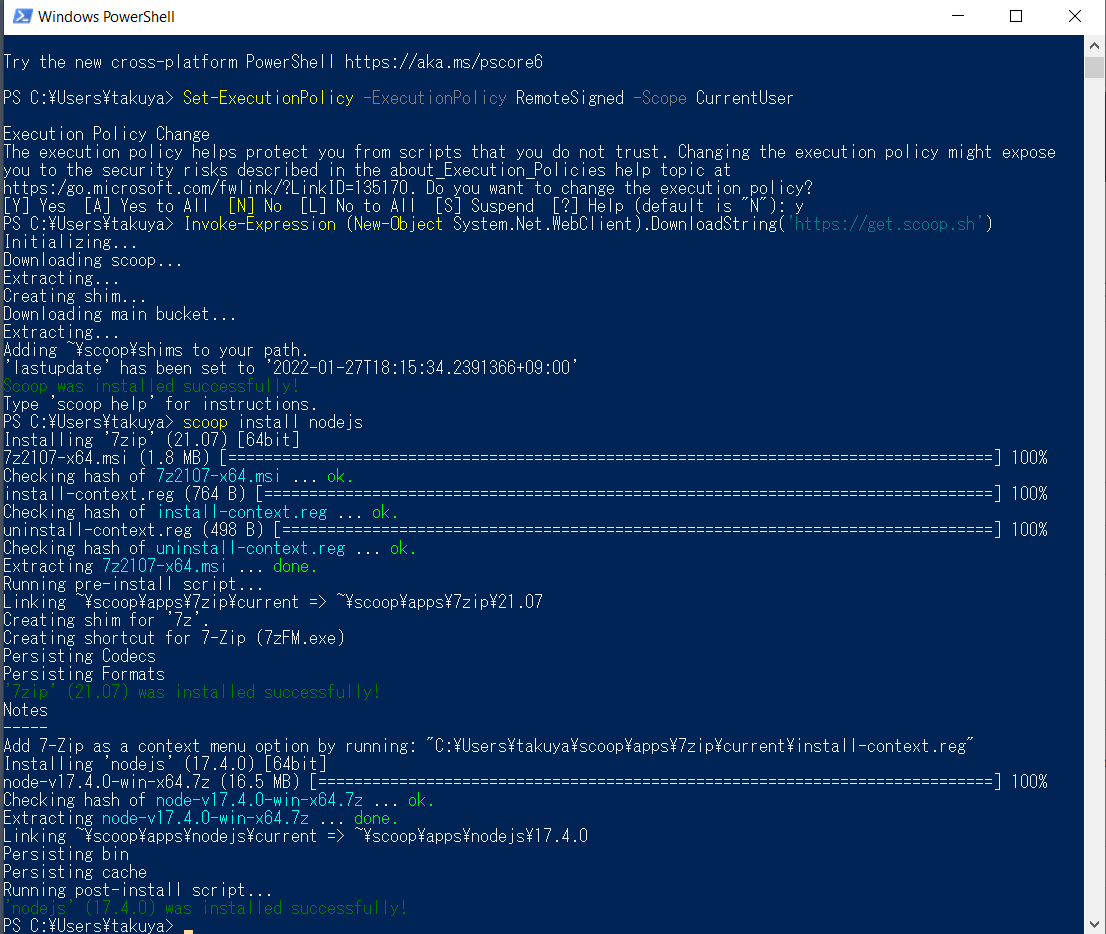
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
scoop をインストールする
Invoke-Expression (New-Object System.Net.WebClient).DownloadString('https://get.scoop.sh')
scoop は User/takuya/scop にインストールしてます。
インストール
nodejs/npm/npx をインストール
scoop をnpm で入れる
scoop install nodejs

scoopを使うメリット
scoopで入れるメリットはPATH設定をやってくれること。
そのままPATH設定をやってくれるので、コマンド関連はscoopを使うと嬉しい。
PS C:\Users\takuya> $env:path.split(";")
C:\Users\takuya\scoop\apps\nodejs\current\bin
C:\Users\takuya\scoop\apps\nodejs\current
C:\Users\takuya\scoop\shims
npm / nodejs / npx などまとめてインストールしてPATH通してくれるので手軽でいい。
ios-webkit-debug-proxyを準備
scoop bucket add extras scoop install ios-webkit-debug-proxy
これもPATHを通してくれるので考えることは少なくていい。
2024-09-02追記(上記のScoopでいれる remotedebug_ios_webkit_adapter.exe は古いのだろうか、まともに動かない。なので以下の通りに、npm でインストールする。scoopではnode/npm をインストールする。)
npm i でパッケージをインストール
scoopのおかげで、npm が使えるので、ぱぱっとインストール
mkdir tmp cd tmp npm install remotedebug-ios-webkit-adapter
起動する
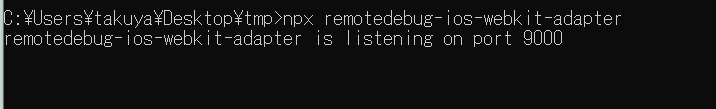
cd tmp npx remotedebug-ios-webkit-adapter

(上記はパワーシェルじゃなくて、cmd.exeでやってみています。PATHちゃんと通してくれるので、インストール後はcmd.exeでもいいですね)
初回起動時は、リッスンに関するパーミッションを確認される。

Chromeで接続する。
chrome://inspect/#devicesを開いて、ポート設定をする。

起動時に指定されたポート設定
起動ログからポートがわかるので、localhost:9000 を指定する。

inspectしたいタブを選ぶ
ターゲットに出てくるので、それを選べばデバッグスタート

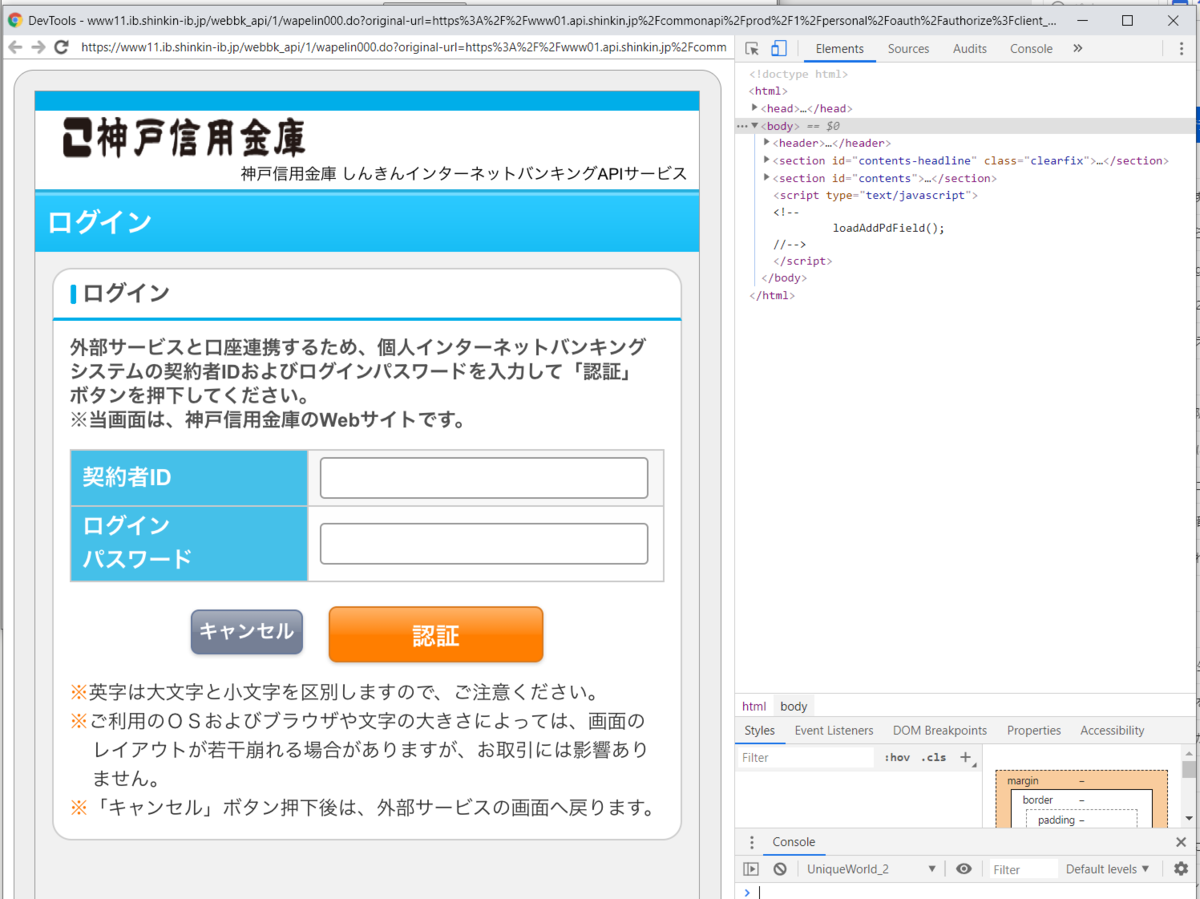
inspect画面が出てくる。
見慣れたInspect画面が出てくる。

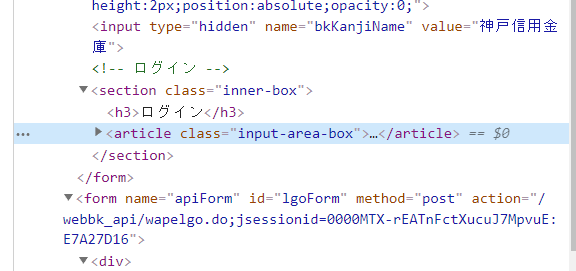
要素を選択する
右側の「Elements(要素)」から、いつもの通り、要素を選択すると。

注意。要素選択ツールは動かない。
Chromeの要素を選択( ) は使えません。
) は使えません。
npm のアプリ側が例外を吐いて落ちます。
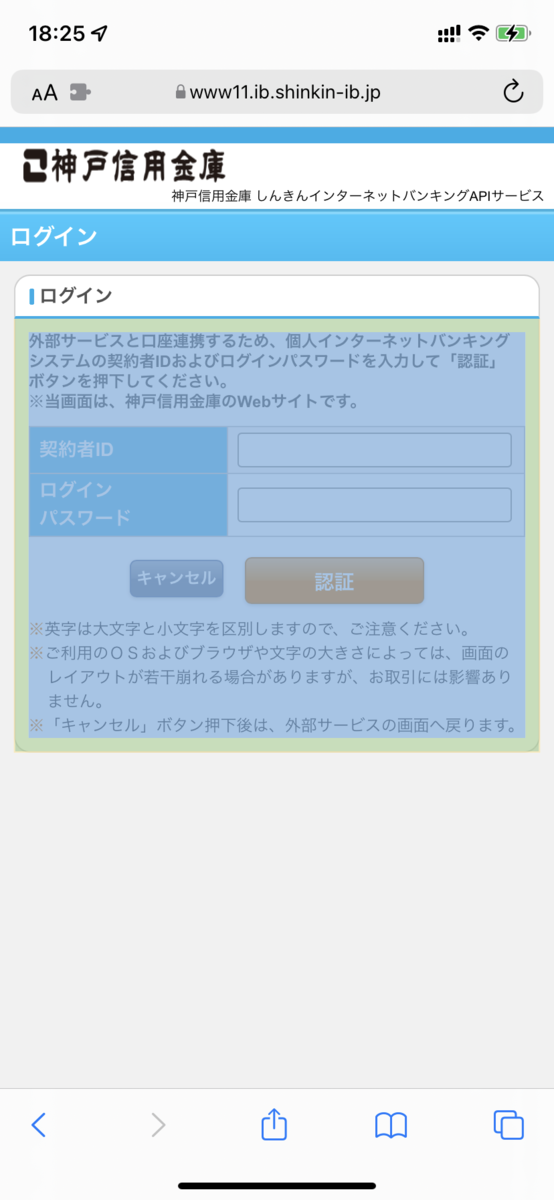
iOS safari側にレスポンスがある。
iOSのSafari側(Webkit系の画面)にレスポンスがあり、どの要素をツリーから選んでいるかひと目で分かるようになる。

便利。これでFormの変数名とかわかります。
後片付け
使い終わったら、後片付けしとく
cd tmp del * cd scoop uninstall scoop del /Users/takuya/scoop
scoop つかうとキレイに消せるので便利ですね。
ios-webkit-debug-proxy はプロセスに残る可能性があるのでChrome終了後にちゃんと終了しているか確認しておく。
inspect課金なら mac買った方が早いのでは
年6000円の、inspect.dev をサブスクリプションして数年間3-4年使うとか考えると、mac mini 買ったほうが楽だよなぁ。
いまは、npm で無料で動くけど、remotedebug-ios-webkit-adapter の開発者は冒頭の有料版にシフトしちゃったので、今後iOSバージョンが上がった後に動くかどうかはわからないので辛いところ。