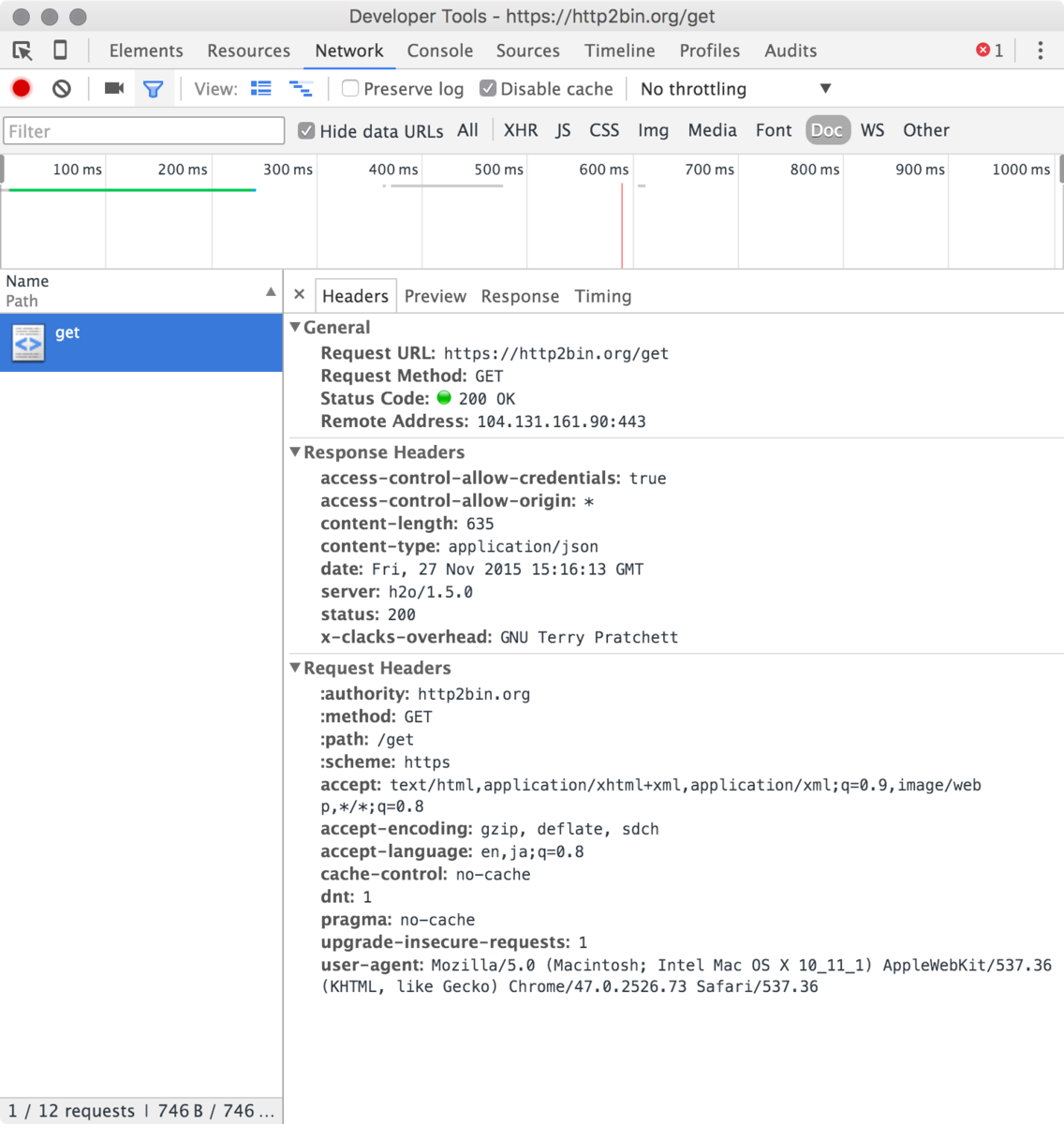
HTTPヘッダを見たらいつものと違うヘッダがあった
http2 だ!
そういえば、そろそろHTTP2を使うサイトも増えてきて、まぁ規格も知ってたほうがイイなと思いました。
curl でhttp2にアクセスする
brew そのままではインスト出来ないのと、osx に付属のcurlでは出来ないので、コンパイルする
brew reinstall curl -- --with-nghttp2 ==> Reinstalling curl with --with-openssl, --with-nghttp2 ==> Installing dependencies for curl: libev, jansson, spdylay, nghttp2 (略 ######################################################################## 100.0% ==> Pouring nghttp2-1.4.0.el_capitan.bottle.tar.gz 🍺 /usr/local/Cellar/nghttp2/1.4.0: 201 files, 11M (略 ==> Summary 🍺 /usr/local/Cellar/curl/7.45.0: 355 files, 3.2M, built in 3.4 minutes
リンクして使えるようにしておく
brew link curl --force alias rehash="hash -r " rehash
リクエストを送信してみる
takuya@~/Desktop$ curl --http2 -I https://http2bin.org/get HTTP/2.0 200 server:h2o/1.5.0 date:Fri, 27 Nov 2015 15:10:32 GMT content-type:application/json access-control-allow-origin:* access-control-allow-credentials:true x-clacks-overhead:GNU Terry Pratchett content-length:252
他にも試してみよう
takuya@~/Desktop$ curl --http2 -I https://twitter.com/ HTTP/2.0 200 cache-control:no-cache, no-store, must-revalidate, pre-check=0, post-check=0 content-length:252060 content-type:text/html;charset=utf-8 date:Fri, 27 Nov 2015 15:09:46 GMT expires:Tue, 31 Mar 1981 05:00:00 GMT last-modified:Fri, 27 Nov 2015 15:09:46 GMT pragma:no-cache server:tsa_a (略 x-xss-protection:1; mode=block
HTTP/2 で通信した時のヘッダ
HTTP/1.1 で表示されるヘッダと若干差異がある表示になる。

Chromeの開発ツールでHTTP2がパット見でわからないから、時々あれれってなるのです。
リクエストヘッダ・レスポンスヘッダがいつもとほんの少しだけ異なるので、時々困る。