graphviz という有向グラフを使うのに最適なツールが有りまして
テキスト・エディタで、アスキーアートを描くように書き下していけば、きれいな図になるので、楽しそう。しかも、テキストファイルなので、差分の確認をGit管理ですることができるので便利そうじゃん。
コレを使って緊急連絡網を管理すると楽そうだったので、勉強がてら試してみた
graphviz の使い方
graphviz では dot ファイルを作る。
dot ファイルはWORDに関連付けられてることがあるので注意する。
open sample.dot
とすれば、Graphvizのアプリケーションが変換済のグラフをプレビューしてくれる
ファイルに書き出すにはdot コマンドを使う
dot コマンドでPDFに書き出す
dot -T pdf sample.dot -o sample.out.pdf
dot コマンドでpngに書き出す
dot -T png sample.dot -o sample.out.png
dot コマンドでjpgに書き出す
dot -T jpg sample.dot -o sample.out.jpg
dot コマンドでsvgに書き出す
dot -T svg sample.dot -o sample.out.svg
01 はじめの一歩
graph g { "hello world" }
これを変換すると、以下のように図形が出力される。
 sample1.dot
sample1.dot
ここで覚えること
- 文字列はクォーテーションで囲むことが出来る。
- graph { } のなかに、図形の定義を書く
- 変換済みの図形を見る方法を覚える
02 コメント
コメントを書くことが出来る。
//ここはコメント graph g { "hello world" }
コメントを書いてメモを残すことが出来るので、ミスを見つけることが出来る。
03 線を引く
ノードを複数作って、線でつないでみる。
//線をつける
graph g {
"日本" -- "近畿地方" -- "大阪";
}
言葉(単語)と言葉を、 -- でつなぐと線を書く命令文になる。
04
先に矢印を付けて、向きを明示する。
//向きをつけるときは digraph
digraph g {
"日本" -> "近畿地方" -> "大阪";
}
先に向きをつけるときは graph でなく、 digraphを使う
05 ノードを複数作ってもつないでくれる
ノードを、複数個に2個ずつに分けて書いてもチャントつないでくれる。
//別々に書くのもありsam
digraph g {
"日本" -> "近畿地方";
"近畿地方" -> "大阪";
}
06 ラベルをつけることが出来る
線にラベルを引く
//ラベルをつけることが出来る
digraph g {
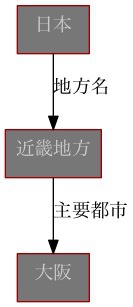
"日本" -> "近畿地方"[label=地方名];
"近畿地方" ->"大阪"[label=主要都市];
}
線にラベルをつけて関係性を明示することが出来る。
ラベルは、ノード、グラフ、線の全てに書くことが出来る
07 ノードの形を変える
ノードの形を好きな様に変える。
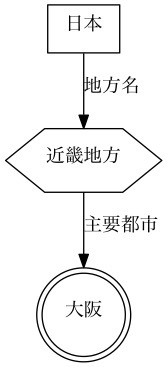
//形を変えることが出来る
digraph g {
"日本"[shape=box];
"近畿地方"[shape=hexagon];
"大阪"[shape= doublecircle];
"日本" -> "近畿地方"[label=地方名];
"近畿地方" ->"大阪"[label=主要都市];
}
ノードごとに、形や色、フォント、ラベルなどの属性を指定することが出来る
08 まとめて指定する
同じような属性を逐次書くのは、面倒。これらをまとめて、基本属性として定義することが出来る
//全部のノードをまとめて指定したい
digraph g {
node[shape=box,style=filled,fillcolor="#777777",fontcolor="#cccccc",color="#990000"];
"日本" -> "近畿地方"[label=地方名];
"近畿地方" ->"大阪"[label=主要都市];
}
09 ノードやラベルが増えても適当に配置してくれる
dot レイアウトは、出来る限り重ならないように、計算して配置してくる
//ノードのラベルは、重ならないように適当に配置される。
digraph g {
node[shape=box,style=filled,fillcolor="#777777",fontcolor="#cccccc",color="#990000"];
"日本" -> "近畿地方"[label=地方名];
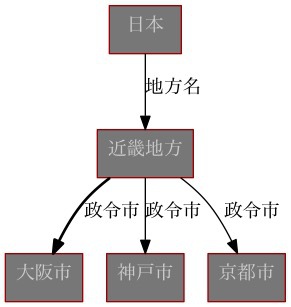
"近畿地方" ->"大阪市"[label=政令市,style=bold];
"近畿地方" ->"神戸市"[label=政令市];
"近畿地方" ->"京都市"[label=政令市];
}
もちろん、レイアウトを変えたり、余りに多い時は多少重なることもあるけれど。
10 ちょっとした図を書いてみる。
ここまで、覚えたことで、ちょっとした図を書くことができるようになる
//これだけで、ちょっとした図を書くことができるようになる。
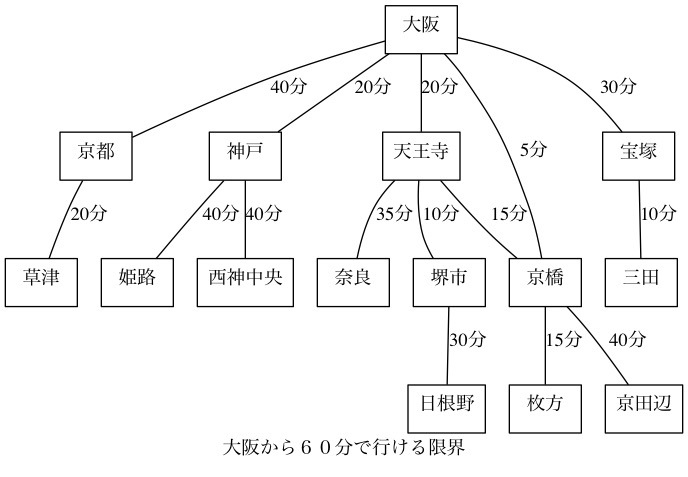
graph g {
graph[label="大阪から60分で行ける限界"]
node[shape=rectangle,];
"大阪" -- "京都"[label="40分"];
"大阪" -- "神戸"[label="20分"];
"京都" -- "草津"[label="20分"];
"天王寺" -- "奈良"[label="35分"];
"天王寺" -- "堺市"[label="10分"];
"天王寺" -- "京橋"[label="15分"];
"神戸" -- "姫路"[label="40分"];
"大阪" -- "天王寺"[label="20分"];
"堺市" -- "日根野"[label="30分"];
"大阪" -- "宝塚"[label="30分"];
"宝塚" -- "三田"[label="10分"];
"神戸" -- "西神中央"[label="40分"];
"大阪" -- "京橋"[label="5分"];
"京橋" -- "枚方"[label="15分"];
"京橋" -- "京田辺"[label="40分"];
// "大阪" -- "伊丹空港"[label="バス40分"]
// "神戸" -- "伊丹空港"[label="60分"]
// "宝塚" -- "伊丹空港"[label="35分"]
// "神戸" -- "神戸空港"[label="30分"]
// "神戸空港" -- "関西空港"[label="高速艇30分"]
// "伊丹空港" -- "関西空港"[label="バス120分"]
}
11 レコードとして図にすることが出来る
クラス図や、データベースのテーブル定義、エンティティ図などにも使えるRecordというレイアウトがある。バイナリツリーなんかもコレでかける
//ちょっとしたレコードを図にすることが出来る
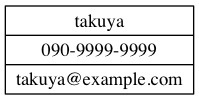
digraph sample {
takuya [shape = record,label = "{takuya|090-9999-9999|takuya@example.com}"];
}
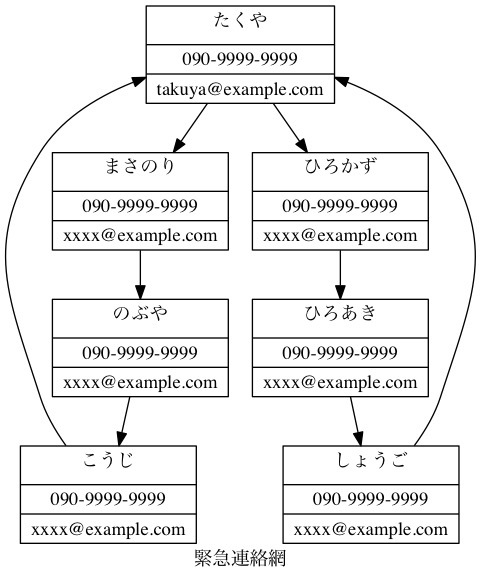
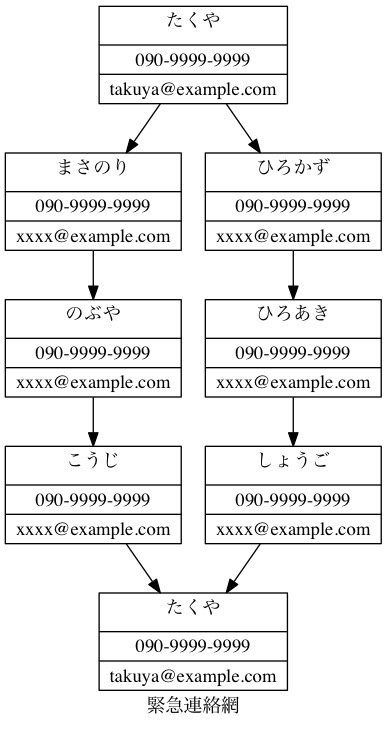
12 これらをあわせて、連絡網を書いてみた
緊急連絡網を図にするのは、面倒だし、手作業で作るのは管理が大変なので、Dotを使ってPDFにしてみたりすると、こんなかんじになる。
//ちょっとした連絡網くらいなら、パパっと作れそうじゃん
digraph sample {
graph[label="緊急連絡網",layout=dot]
たくや [shape = record,label = "{ たくや |090-9999-9999|takuya@example.com}"];
まさのり [shape = record,label = "{ まさのり |090-9999-9999|xxxx@example.com}"];
ひろかず [shape = record,label = "{ ひろかず |090-9999-9999|xxxx@example.com}"];
のぶや [shape = record,label = "{ のぶや |090-9999-9999|xxxx@example.com}"];
こうじ [shape = record,label = "{ こうじ |090-9999-9999|xxxx@example.com}"];
ひろあき [shape = record,label = "{ ひろあき |090-9999-9999|xxxx@example.com}"];
しょうご [shape = record,label = "{ しょうご |090-9999-9999|xxxx@example.com}"];
たくや -> まさのり;
まさのり -> のぶや;
のぶや -> こうじ;
たくや -> ひろかず;
ひろかず -> ひろあき;
ひろあき -> しょうご;
しょうご -> たくや;
こうじ -> たくや;
}
結構いい感じに連絡網出てきた
感想
dot 奥が深い。手作業で書いた図を適当に整形してくれると便利なのにな。
やっぱり並べ替えとか考えるとAdobeのイラストレータは最強なんだな・・・
でも、連絡先.app から適当に電話番号をCSVにして、順番を書けば連絡網になるのは便利だな。