どんなサイトでも,jQuery を召喚する、呼び出し方は、ハッキリ言えば固定.
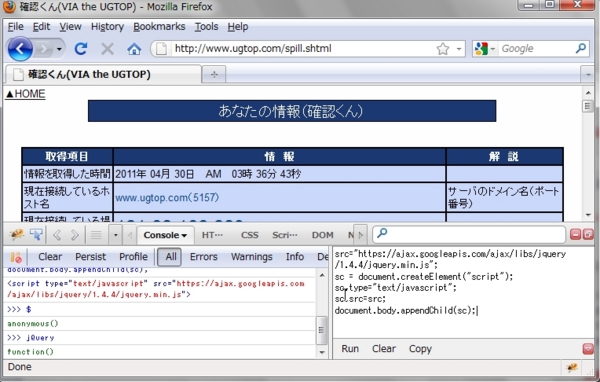
Chromeでも、FirefoxでもSafariでも同じ。console に jquery を取り込みます
どんなサイトでもjQueryを使う.
document.body.appendChild(function(){
src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js";
sc = document.createElement("script");
sc.type="text/javascript";
sc.src=src;
sc.onload = function() {
/*window.jQuery.noConflict();*/
};
return sc;
}()
);
src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js";
sc = document.createElement("script");
sc.type="text/javascript";
sc.src=src;
document.body.appendChild(sc);コレを、Consoleで実行すればいい.(2013-04-27いろいろ修正したので後述)
bookmarklet コレで十分
方法は色々ありますが,昔からのBookmarkletが簡単で良いです.
javascript:src%3D%22https%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fjquery%2F1.4.4%2Fjquery.min.js%22%3Bsc%20%3D%20document.createElement(%22script%22)%3Bsc.type%3D%22text%2Fjavascript%22%3Bsc.src%3Dsrc%3Bdocument.body.appendChild(sc)%3Bvoid(false)%3B
これで、どのサイトでもjQuery が使えます.
バージョンを変更したいときはgoogleのドキュメント通りにバージョンを指定してロード
2011年6月13日の最新版はコレ
https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js
最新版のロード(2013-04-27)
jquery がConflictするサイトが頻出した。いまどきprototype.js もないと思いけど出てきたから仕方ない。対応した。
document.body.appendChild(
function(){
src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js";
sc = document.createElement("script");
sc.type="text/javascript";
sc.src=src;
sc.onload = function() {
window.jQuery.noConflict();
};
return sc;
}()
);