ImageMagickにはcompareコマンドがある。
compare コマンドを使うと簡単に画像を比較することが出来る。
これはWebkit2png で取得した画像を使うとレイアウト崩れを見つけられるので嬉しいと思う
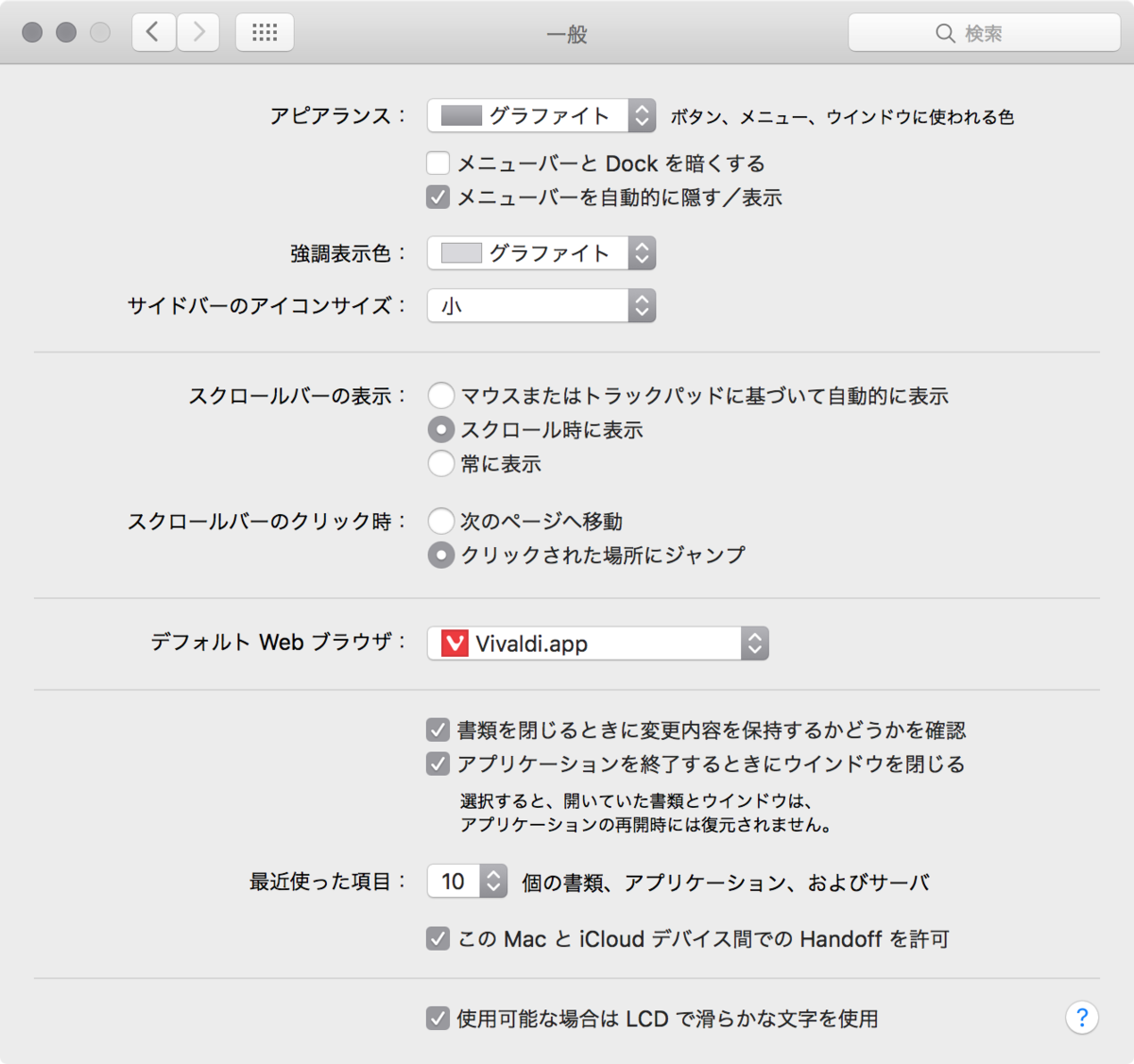
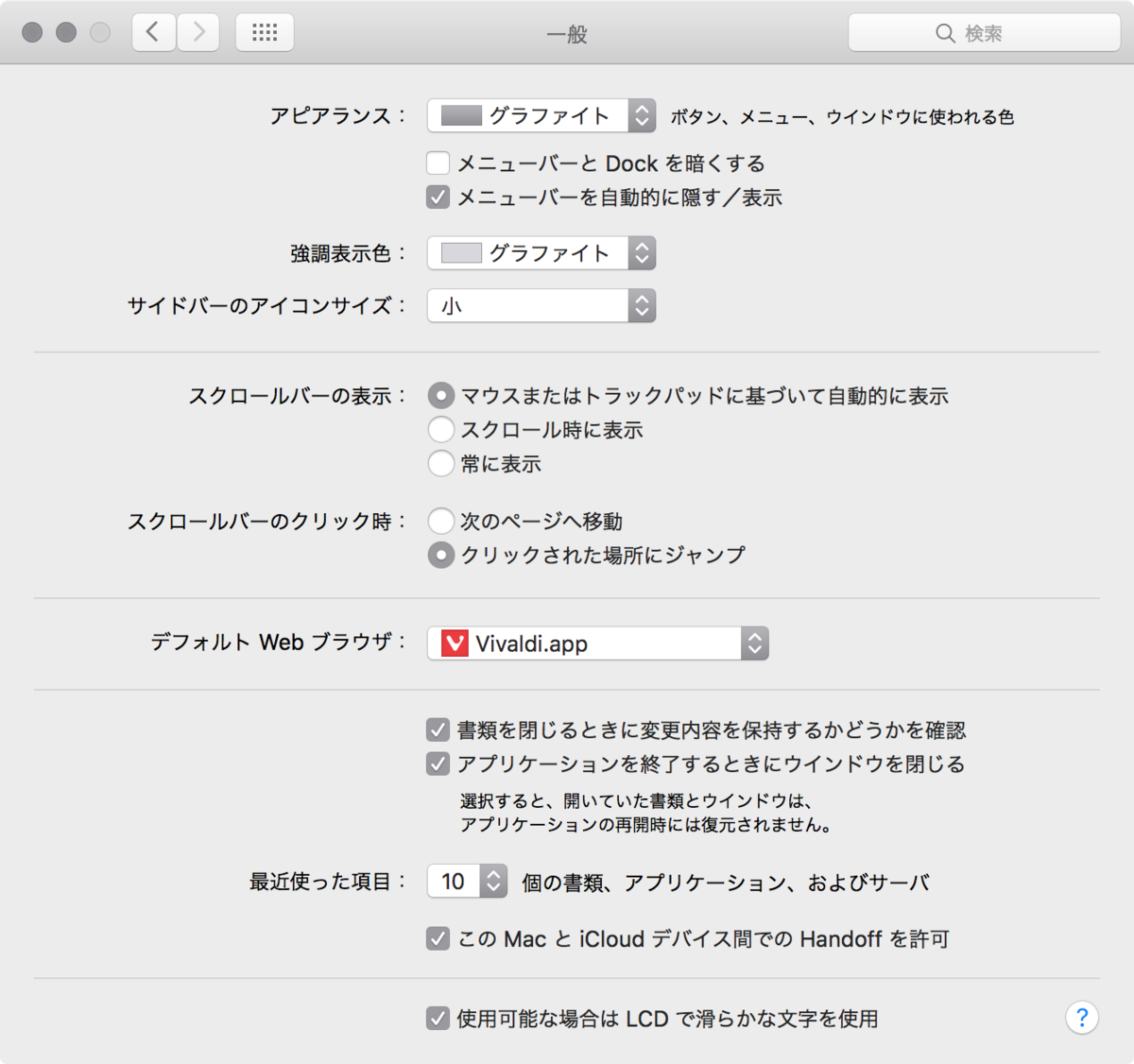
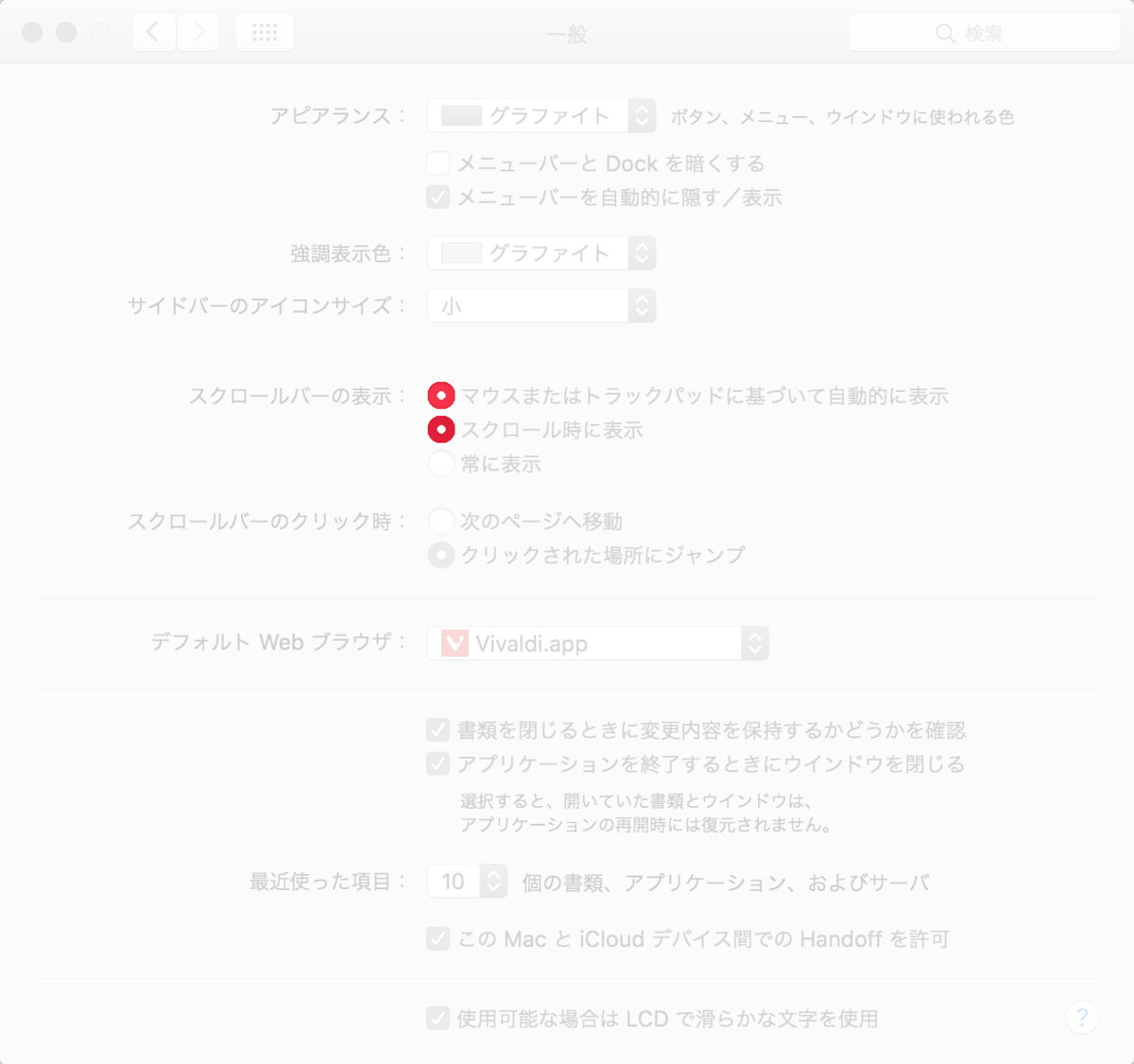
画像比較の例
compare -highlight-color red 1.png 2.png out.png
ひと目で差を見つけるのが難しいときも


compare しておくとすぐわかる。

他にもいろいろな方法がある
- compareを使う場合
- compose を使う場合
- convert composite を使う場合
- compose mutipyを使う場合 色で見るのがわかりやすい
- compose differenceを使う場合
- compose AEを使う場合
参考資料
http://qiita.com/y_hokkey/items/417e108e212210b4e635#_reference-69fdebdf51dc682e5b67