jQueryを複数人で使っていると、誰が仕込んだClickイベントか分からなくなる。
どうやって追いかけた良いのだろうか。良い方法があれば知りたい。
jQueryの._data の内部データから拾った
jQueryはclick などのイベントリスナーを内部管理していてDOMのaddEventListener側には見せてない。なので、Chromeのデベロッパーツールなどでイベントを確認することが出来なくて困った。
jQuery._data($("#submit").get(0)).events jQuery._data($("a:contains('編集')").get(0),"events")
このようにして、貼り付いているイベントハンドラを一覧することが出来た
プラグインにしておいた
(function($) { $.fn.events = function(){ return $._data( $(this).get(0)).events } })(jQuery);
使用例
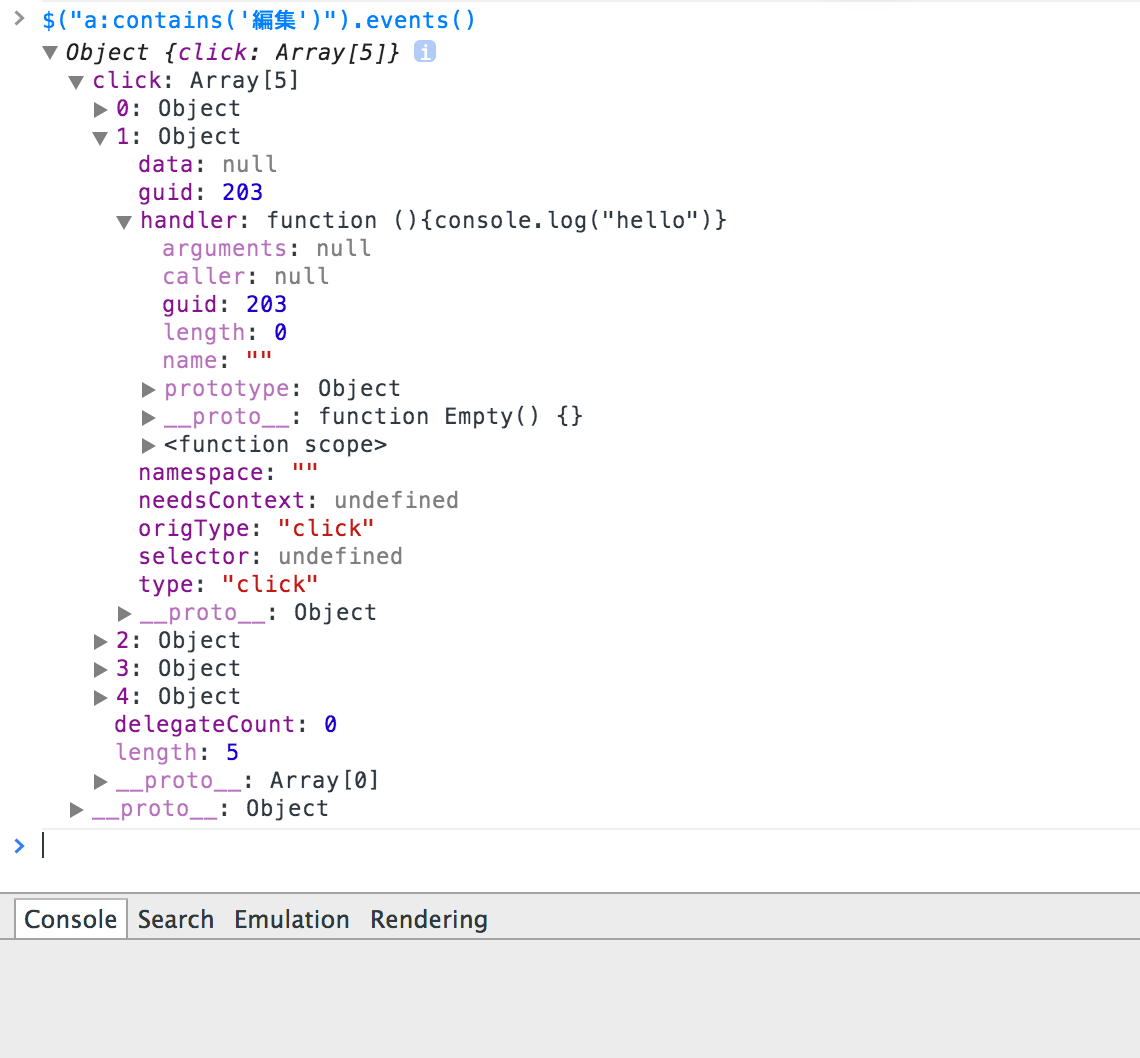
$("a:contains('編集')").click(function(){console.log("hello")}) $("a:contains('編集')").events()
結果はこれ
追記
get(0) やり過ぎて、Selector時に動かなかったので修正分
(function($){ $.fn.events = function(){ return this.map(function(i,e){ return { eventTarget:e, events:$._data(e).events } } ) } })(jQuery);
1.7系のjQueryの場合
$("a").data("events").click.each(function( e ) {console.log(e) } )
感想など
jQueryは便利なのか、不便なのかだんだん分からなくなってきた。DOM Level3あるし本当そろそろお役御免で良いんじゃないかと・・・