新しいサービスGoogle+ が使いやすいとは思います。だけど他のサイトもG+ デザインされて困ります。あれ文字大きすぎて、縦幅消費しすぎです。
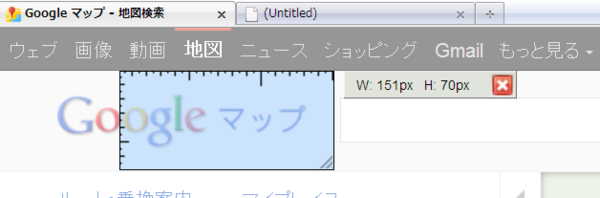
測ってみた
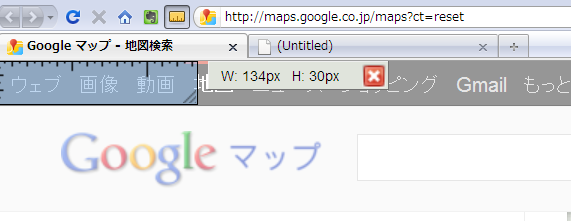
One Google バーが height=30px
やっぱり100px ある。残念です。
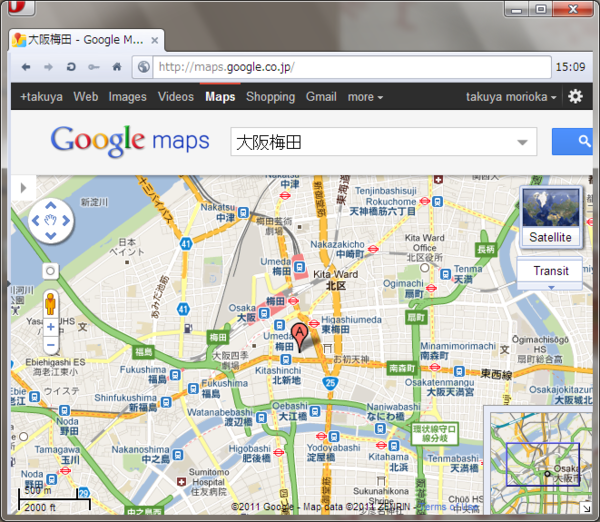
これはひどい レッツノートの縦幅が768px でブラウザのタブバーで100px程度だから,そこからさらに、100px も引かれたら堪りません。実質450px ですよ。
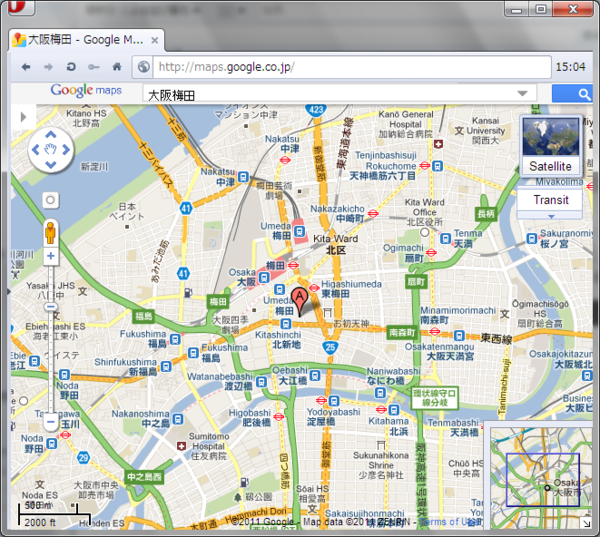
地図 560px ≒ レッツノート縦768px - タブ 100px - OneGoogleバー 100px
コレはひどい。ステータスバー出してたら500px ですよ。*1実質60%の地図が表示されるだけ。
地図データは100%分読み込まれています、見るのにはスクロールが必要です。スクロールする度にCPU消費します。スクロールは通信と再描画の嵐です。節電のためにこれらのバーを消すべきです。
上書き用UserCSS
Operaの場合はユーザースタイルに適用する。FFの場合とかはお任せ
#header{ height:24px ; } img.logo-img-2{ height:18px !important; } #search .q_d_container { height:18px !important; } #q-sub{ height:18px; } .kd-button { height: 20px !important; line-height: 20px !important; } #search .q_d_skunk { font-size: 100% !important; padding-top: 0px !important; } #search .triangle-box { top: -30px !important; } .logohref { margin-top: 0px !important; } #search .cntrl { padding-top: 0px !important; } div.kd-buttonbar.header-buttons { top: 0px !important; } #search { height: 24px ; } div.onegoogle{ display:none; } #search .cntrltable { padding-top: 0px !important; }