大阪市立図書館のログインは非常に厄介です。ブラウザがうまく記憶してくれません。
しかも、大阪市立図書館は各区図書館毎にカードが発行され、各区図書館毎に予約しなくちゃ行けない。ネットで使うととても不便でした。
大阪市立図書館の特徴
大阪市立図書館の良い点
- 蔵書多い、とにかく多い。雑誌もとにかく多い
- 駅から近い。
- 雨に濡れずに行ける
- 自習室充実
大阪市立図書館の駄目な点
- WEB利用がめんどくさい
インターネットからの利用がとても面倒
インターネット利用を申し込むと3枚のカードが発行されます。
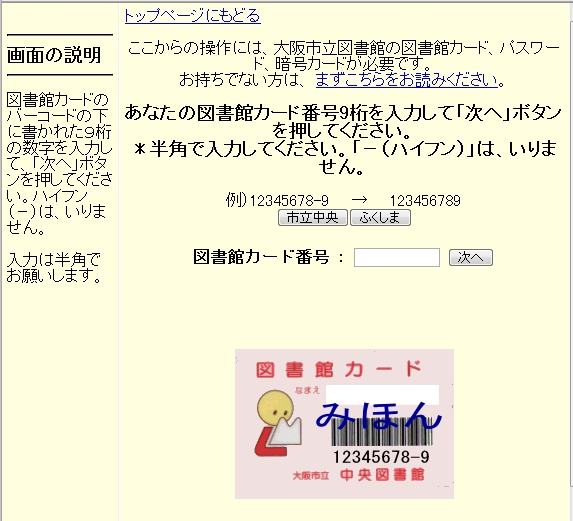
- 利用者カード
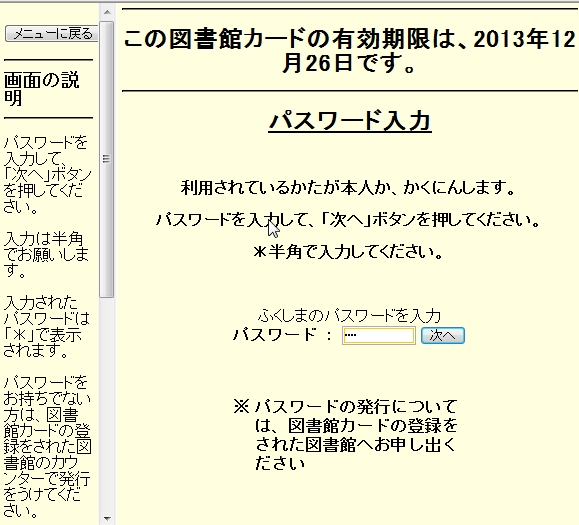
- WEBパスワード
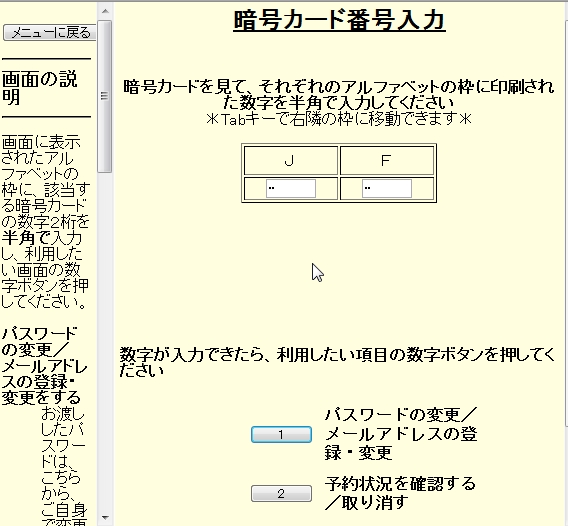
- 乱数表
乱数表は名刺サイズのコピー用紙、パスワードは【感熱紙】です。困りますよね。
乱数表の所為でさらに煩雑になる。ログイン処理。
WEBから利用はとてもめんどくさい。銀行のような乱数表があるのでとてもめんどくさい。
- IDとパスワードを入れる画面が別々
- 乱数表がある
どういう事かというと。
IDとパスワードを入れる画面が別画面
→つまり、ブラウザがキチンと覚えない
乱数表がある
→毎回見なくちゃ行けない。
パスワードをメモっていても、乱数表で手間取るのです。しかも受け取り図書館毎にアカウントがあります。というかその都度、カード出すのも面倒
- ID/PWの画面が別
- 乱数表の存在
- ひとりで複数アカウントが当たり前
という各種問題にぶち当たり、ブラウザやフォームの自動入力ソフトでは対応しきれないのです。そして、もちろんHTTPSなのでプロキシサーバでごまかす事も出来ません。
アカウントを設定する
// ==UserScript==
// @include https://www.oml.city.osaka.jp/cgi-bin/internet/*
// ==/UserScript==
//このファイルの文字コードはUTF-8
//カードには、ID/パスワード/乱数表の三つがある。
//それぞれを以下のJSONに放り込んでおく
var cards=[
{"library":"ふくしま","id":"53XXXXX20","pw":"9999",
"code":{"A":"09","B":"93","C":"08","D":"02","E":"10","F":"27",
"G":"57","H":"68","I":"25","J":"72"}},
{"library":"市立中央","id":"10XXXX501","pw":"9999",
"code":{"A":"11","B":"34","C":"73","D":"91","E":"61","F":"71",
"G":"32","H":"54","I":"15","J":"11"}}
//共用関数
function check_login_cardnum(){
id = document.forms[0].CARDNUM.value.slice(1,9)
card = {}
for(var i=0;i<cards.length;i++){
if(id==cards[i]["id"].slice(0,8)){
card = cards[i];
return card;
}
}
}
]
ログイン画面から複数選ぶ
// ==UserScript==
// @include https://www.oml.city.osaka.jp/cgi-bin/internet/opi_500.cgi*
// ==/UserScript==
//このファイルの文字コードはUTF-8
function show_my_login_button(){
var html = document.forms[0].innerHTML
for(var i=0;i<cards.length;i++){
var input='<input value="'+cards[i]["library"]+'" type="button" onclick="document.forms[0].CARDNUM.value='+cards[i]["id"]+';">';
html = input + html;
}
document.forms[0].innerHTML=html
}
document.addEventListener('DOMContentLoaded', function() {
//実行したい処理
show_my_login_button()
},false);
選んだアカウントのパスワードを入力する
// ==UserScript== // @include https://www.oml.city.osaka.jp/cgi-bin/internet/opi_501.cgi* // ==/UserScript== //このファイルの文字コードはUTF-8 function autoexec_passwd(){ card = check_login_cardnum() var html = document.forms[0].innerHTML document.forms[0].innerHTML= "<div>"+card["library"]+"のパスワードを入力</div>"+html document.forms[0].PASWD.value = card["pw"] } document.addEventListener('DOMContentLoaded', function() { //実行したい処理 autoexec_passwd() },false);
最後に乱数表に自動入力する
// ==UserScript== // @include https://www.oml.city.osaka.jp/cgi-bin/internet/opi_502.cgi* // ==/UserScript== //このファイルの文字コードはUTF-8 function auto_complete_code_area(){ card = check_login_cardnum() var KIND1 = document.forms[0].PASS_KIND1.value var KIND2 = document.forms[0].PASS_KIND2.value document.forms[0].PASS_KEY1.value=card["code"][KIND1] document.forms[0].PASS_KEY2.value=card["code"][KIND2] } document.addEventListener('DOMContentLoaded', function() { ////実行したい処理 auto_complete_code_area() },false);
これでログイン画面から複数の図書館カードを選べるようになった。大阪市立図書館はシステムに金掛けるべきだよ。いや金掛けなくてもイイから、大阪市立大学の工学部の学生研修で安上がりで近代的なモノを作ってもらうべき。
でもって、こんな風に、便利にすることが「不正アクセス禁止法」の「管理者の意図しないアクセス」になるので不正アクセス禁止法ってめんどくさいなと思う。
図書サービスは、堺市、大阪市、大阪市立大、大阪府立大、大阪府で共有して欲しいなと思う。